This is an Eval Central archive copy, find the original at depictdatastudio.com.
This article–and four video lessons!–come from Brenna Butler, who researched user experience as part of her doctoral program. Thanks for your contributions to our field, Brenna! –Ann
Hi all, Brenna Butler here to walk you through what the field of User Experience (UX) is all about and how it relates to our data visualizations.
Maybe you’ve heard of UX here and there over the years and read a few articles about the field, or maybe you’ve only heard of it for the first time when you read the title of this blog post…either way is fine, as this article will provide a quick introduction on what UX is all about and how takeaways from the field can enhance our data visualizations.
What is User Experience (UX)?
UX can be thought of as evaluating something (in this case, our data visualizations) based on its effectiveness and accessibility in conveying a message.
UX is unique because it also focuses on people’s emotional reactions (such as if people are excited as much as we are about the visualizations we create).
Why Does UX Matter in Data Visualizations?
We live in a world where SO much is trying to capture our attention – emails, texts, videos, the latest social media trend – so how can you be sure that your data visualization is capturing the attention of your audience?
The field of UX is here to the rescue to show us design aspects to incorporate into our data viz to ensure they are effective, efficient, and enjoyable to view.
Overall, we can learn a few lessons from UX that can make your data visualizations and reports perform better, which are discussed in detail below.
Takeaway #1: Harness the Power of Icons in Visualizations
Icons used in visualizations, such as through simple images, pictographs, or icon arrays, can be really effective for a number of reasons.
First off, icons make your visualizations more accessible, as I explained in a guest lecturer video below:
Icons can make your data viz more accessible for people that have a color vision deficiency that have trouble distinguishing some colors from others.
Think about all of the times information is communicated in a data visualization through color…
Now think about if you couldn’t distinguish between the different colors…
It’s not very easy to understand what the main takeaways displayed in the data viz are now, right?
But what if that data viz had icons to indicate the different categories? Bingo. The message is now clearly communicated without relying on different colors. Additionally, for people that have a learning disability or difficulty, simple icons can help increase the interpretability of the visualization. The icons provide an additional “clue” as to what type of information is displayed in your data viz.
Not only do icons make your visualizations more accessible, but there’s evidence to indicate that icons also increase the memorability of your visualizations, as covered in my “Developing Memorable Visualizations” video below:
Want to make a “main takeaway” in your report really stand out in your readers’ minds? Convey that information in a pictograph or icon array – bonus points if your icons match the overall theme or type of data you’re communicating (e.g., apple icons for data on school lunches in the U.S.).
Takeaway #2: When You Think You’ve Already Said it… Say it Again
Ever find yourself repeating yourself over…and over in a report?
Research would indicate that you’re doing something right, because the more times data are repeated or main trends are restated in a report, then the more likely our audience can remember the information.
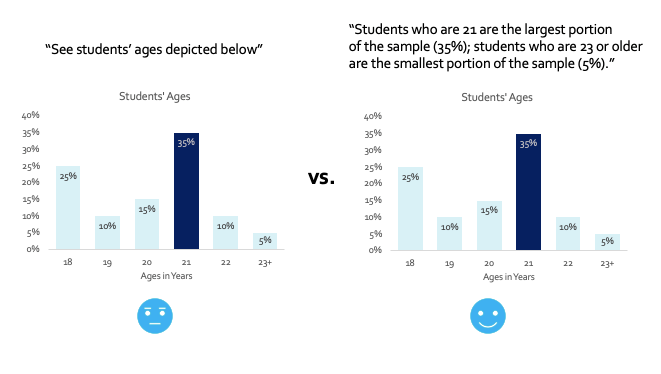
It’s also important to clearly spell out the main trends that are shown in your data visualizations. While it can be interesting to analyze a data viz to better understand all of the trends and themes occurring in the data, this takes brain power – aaand our audience might not want to invest that brain power into our visualizations. It’s best to just spell out the main takeaways shown in your visualizations somewhere in the report, or even in the title of your data viz.
Here’s another plus about stating the main takeaways of your data visualizations several times in your report – it makes the report more accessible.
There is no guessing game as to what message you’re conveying, helping people with a learning disability or difficulty better understand your message. Plus, people who are blind or visually impaired can’t see trends displayed in your data visualizations, so they will be solely relying on a screen reader to read the text of the data viz/report out loud to them. If your main takeaway isn’t explicitly stated, then people that are blind or visually impaired won’t get the message – meaning you’re not reaching a chunk of your audience.

Takeaway #3: Get Creative with Your Data Viz Design!
Do you like to get your creative juices flowing when developing data visualizations?
If so, this is the takeaway for you, because researchers have found that what they call “embellished visualizations” are more enjoyable and more memorable than plain visualizations, as covered in my “Developing Intriguing Visualizations” video below:
What’s an embellished visualization?
It’s incorporating the overall theme of the report or data that you are depicting and adding icons into the data viz design that matches this theme.
Take a bar chart, for example. Instead of having a bar chart with plain old bars depicting the number of K-12 students enrolled at a school over the years, we would replace those bars with an icon, such as a pencil.
But here’s the catch – the icons need to relate to the theme of your data or report instead of being something random.
Double check that you can still understand the data depicted when icons are added to the data viz, too (so, control those creative juices and don’t get too out of hand with this tip!).

Learn More about UX for Data Visualization
If you found this blog post interesting and want to learn more, then please check out the references below for additional information.
- Want to learn more about UX and data visualization? Check out the study in more detail that I talked about at https://dl.acm.org/doi/10.1109/IV.2012.69
- Link to the color vision deficiency tool featured in the video: https://www.color-blindness.com/coblis-color-blindness-simulator/
- Tutorial on adding alt-text in Microsoft Word: https://support.office.com/en-us/article/add-alternative-text-to-a-shape-picture-chart-smartart-graphic-or-other-object-44989b2a-903c-4d9a-b742-6a75b451c669#PickTab=Windows
- Tips for writing effective alt-text: https://cfpb.github.io/design-manual/data-visualization/accessibility.html#alt-tags
- Want to learn more about the research behind what makes a visualization intriguing? Check out this article: https://dl.acm.org/doi/10.1145/2993901.2993903 and this article: https://firstmonday.org/article/view/6389/5652
- Why are pictographs more intriguing than a bar chart or text alone? More information can be found at https://dl.acm.org/doi/10.1145/2702123.2702275
- Curious to learn more about “embellished charts”? Check out https://dl.acm.org/doi/10.1145/1753326.1753716
- Want to learn more about the research behind what makes a visualization memorable? Check out this article: https://dl.acm.org/doi/10.1145/2993901.2993903 and this article: https://ieeexplore.ieee.org/document/7740509
- How does repeating main takeaways in a report increase the memorability of the information? Details can be found at: https://vcg.seas.harvard.edu/publications/beyond-memorability-visualization-recognition-and-recall
- Why are “embellished charts” more memorable than “plain charts?” Learn more by checking out this article: https://ieeexplore.ieee.org/document/6327282 and this one: https://dl.acm.org/doi/10.1145/1753326.1753716
Connect with Brenna Butler
If you have any questions, or just want to say, “hello,” please feel free to email me at [email protected] or connect with me on LinkedIn at https://www.linkedin.com/in/brenna-butler-b80474b1/.